반응형
개발환경 설정
필요한 환경
1. 크롬 브라우저
2. 아톰 텍스트 에디터(난 vscode를 쓰겠어)
3. node.js : 서버 사이드 자바스크립트로, 서버 측에서 실행되는 자바스크립트 실행환경을 의미.
4. 뷰 개발자도구(vue.js devtools, 크롬 확장 플러그인)
* 서버 사이드란, 웹 화면과 관계된 서버 로직을 처리하는 영역.
* node.js는 윈도우, 맥, 리눅스에서 서버 사이드 자바스크립트 코드를 실행할 수 있는 환경
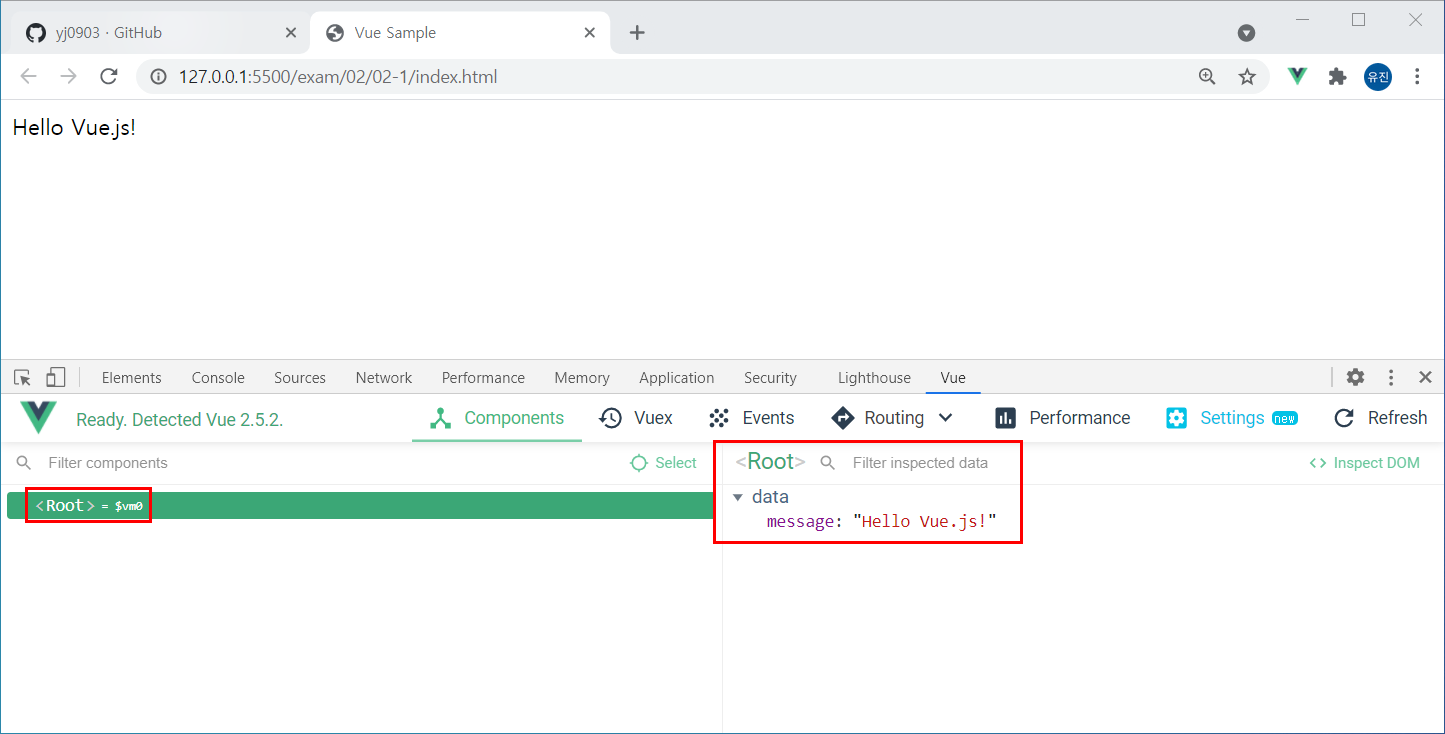
프로젝트 뷰 개발자도구 사용

루트 컴포넌트란,
뷰 애플리케이션을 실행할 때 가장 근간이 되는 컴포넌트이자 최상위 컴포넌트를 의미한다.
결론적으로, 화면상으로 표시된 “hello vue.js!” 텍스트는 최상위 컴포넌트의 data 속성인 message 값이다.
<Root> = $vm0 을 클릭하면 왼쪽 텍스트가 강조되면서 오른쪽에 루트컴포넌트에 대한 상세내용이 표시된다.
반응형
'프론트엔드 > vue.js' 카테고리의 다른 글
| [Frontend Basic 3] 화면 개발의 필수단위1 - 뷰 인스턴스 (0) | 2022.08.08 |
|---|---|
| [Frontend Basic 1] vue.js 소개 (0) | 2022.08.08 |