화면 개발의 필수단위
뷰로 웹앱을 개발할 때, 반드시 알아야 하는 두가지 요소가 인스턴스와 컴포넌트다.
구조적으로 UI를 설계하기 위해서는 컴포넌트가 필요하고,
화면을 그리기 위해서는 인스턴스가 필요하다.
뷰 인스턴스
뷰 인스턴스란,
뷰로 화면을 개발하기 위해 필수적으로 생성해야 하는 기본단위이다.

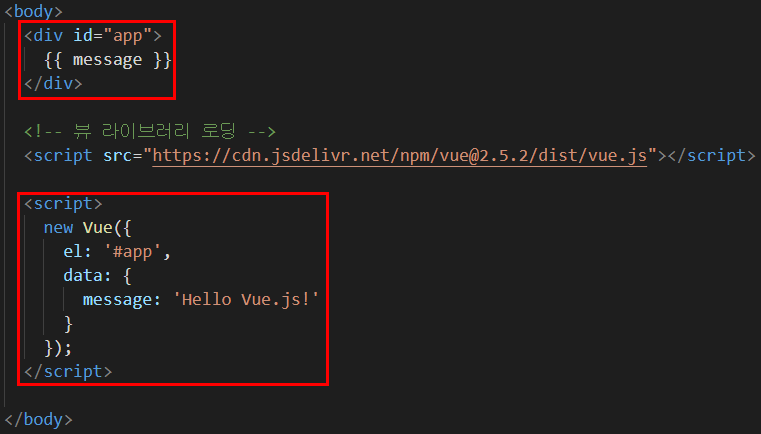
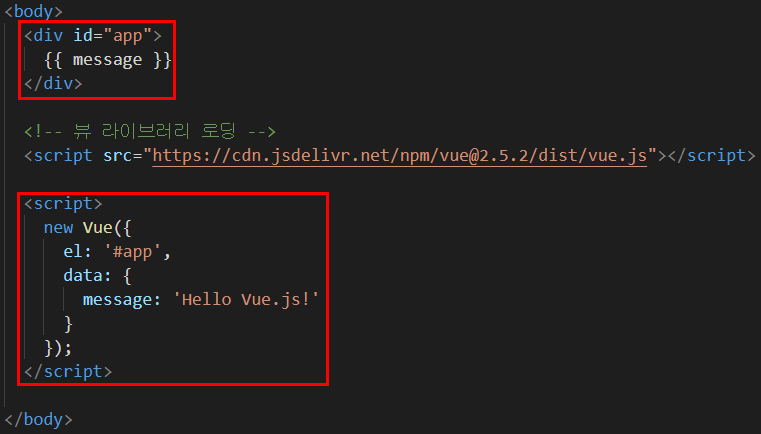
- new Vue()로 뷰 인스턴스 생성.
- 인스턴스 안에 el 속성으로 뷰 인스턴스가 그려질 지점을 지정.
- data 속성에 message값을 정의하여 화면의 {(message)}에 연결.
뷰 인스턴스 생성자
new Vue()로 생성할 때, Vue를 생성자라고 한다. 뷰 라이브러리 로딩 후에 접근가능하다.
생성자란, 자주 사용하는 옵션과 기능들을 미리 저장해놓고 객체를 새로 생성할 때 기존에 포함된 기능과 더불어 기존 기능을 재정의하여 확장하여 사용하는 기법.
뷰 인스턴스 옵션 속성
인스턴스를 생성할 때 재정의할 data, el, template 등의 속성을 의미.
- data: data객체로 안에 여러가지 속성을 정의하여 사용가능하다.
- el: 만든 화면이 그려지는 시작점. 화면이 그려질 위치의 돔요소를 지정해줄 때 쓴다.
- template: 화면에 표시할 HTML, CSS 등의 마크업 요소를 정의하는 속성. 뷰의 데이터 및 기타 속성들도 함께 화면에 그릴 수 있다.
- methods: 화면로직제어와 관계된 메서드를 정의하는 속성. 마우스 클릭 이벤트 처리와 같이 화면의 전반적인 이벤트와 화면동작과 관련된 로직을 추가할 수 있다.
- created: 뷰 인스턴스가 생성되자마자 실행할 로직을 정의할 때 사용한다.
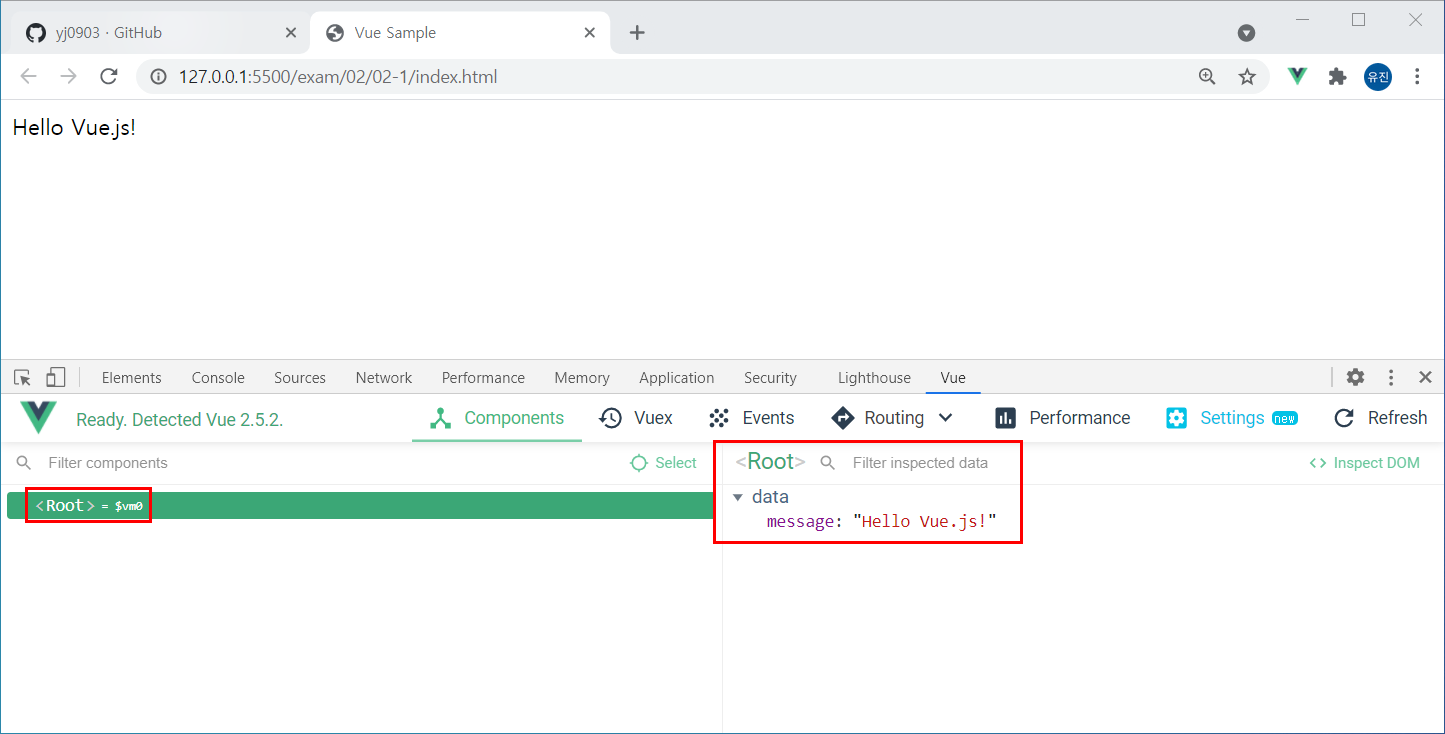
뷰 인스턴스의 유효범위
HTML의 특정 범위 안에서만 옵션속성들이 적용되어 나타나도록 할 때 쓰인다.
인스턴스의 유효범위는 el속성과 밀접한 관계가 있다.

- 자바스크립트 코드 상에서 인스턴스 옵션속성인 el, data를 정의하여 new로 인스턴스를 생성.
- 브라우저에서 html 코드를 실행하면, new로 생성된 인스턴스는 el로 지정된 DOM요소(여기서는 app) 에 부착된다.
- 인스턴스에서 정의한 data 객체 내 message는 el속성에서 지정한 화면요소 message와 치환 적용된다.
- 결과적으로는 아래 코드가 실행되는거나 마찬가지.
<div id = “app”>
Hello Vue.js!
</div>
뷰 인스턴스 라이프 사이클
뷰 인스턴스 라이프 사이클
생성부터 소멸까지 인스턴스가 가지는 생명주기.
인스턴스 생성 -> 인스턴스를 화면에 부착 -> 인스턴스 내용 갱신 -> 인스턴스 소멸
각 라이프 사이클 속성에서 실행되는 커스텀 로직을 라이프 사이클 훅(hook) 이라고 한다.
커스텀 로직:
개발자가 임의로 작성한 추가 로직
라이프 사이클 속성:
인스턴스 상태에 따라 호출할 수 있는 속성들을 라이프 사이클 속성이라고 한다.
1. beforeCreate:
data, method속성이 정의되기 전. 돔에도 접근할 수 없음.
2. created:
data, method속성이 정의되었기에 this.data, this.fetchData() 로직으로 접근가능. 하지만 인스턴스가 화면에 부착되기 전이라 template속성은 접근불가.
컴포넌트가 생성되고 나서 실행되는 단계이기 때문에 서버에 데이터를 요청하여 받아오는 로직을 수행하기 적합하다. HTTP 통신방법 이용함.
3. beforeMount:
template 속성에 지정한 마크업 속성을 render()함수로 변환한 후 el 속성에 지정한 화면요소에 인스턴스를 부착하기 전에 호출되는 단계.
4. mounted:
template속성에 정의한 화면요소(DOM)에 접근할 수 있어 화면요소를 제어하는 로직을 수행하기 좋은 단계. 다만, 하위 컴포넌트나 외부라이브러리에 의해 추가된 화면요소들이 최종HTML 코드로 변환되는 시점과 다를 수 있다.
5. beforeUpdate:
관찰하고 있는 데이터가 변경되면 가상돔으로 화면을 다시 그리기 전에 호출되는 단계. 변경예정인 새 데이터에 접근할 수 있어 변경예정 데이터의 값과 관련된 로직을 미리 넣을 수 있다.
데이터 관찰이란, el속성에서 지정한 화면요소에 인스턴스가 부착되고 나면 인스턴스에 정의한 속성들이 화면에 치환된다. 치환된 값은 뷰의 반응성을 제공하기 위해 $watch 속성으로 감시한다.
뷰의 반응성이란, 코드의 변화에 따라 화면이 반사적으로 반응하여 빠르게 화면을 갱신하는 것
6. updated:
데이터가 변경되어 가상돔으로 화면을 다시 그리고 난 뒤의 시점.
7. beforeDestroy:
뷰 인스턴스가 파괴되기 전에 호출되는 단계. 아직 인스턴스에 접근할 수 있어서 인스턴스의 데이터를 삭제하기에 적합하다.
8. destroyed:
뷰 인스턴스가 파괴되고 나서 호출되는 단계. 뷰 인스턴스에 정의한 모든 속성이 제거되고 하위에 선언한 인스턴스 또한 모두 파괴된다.
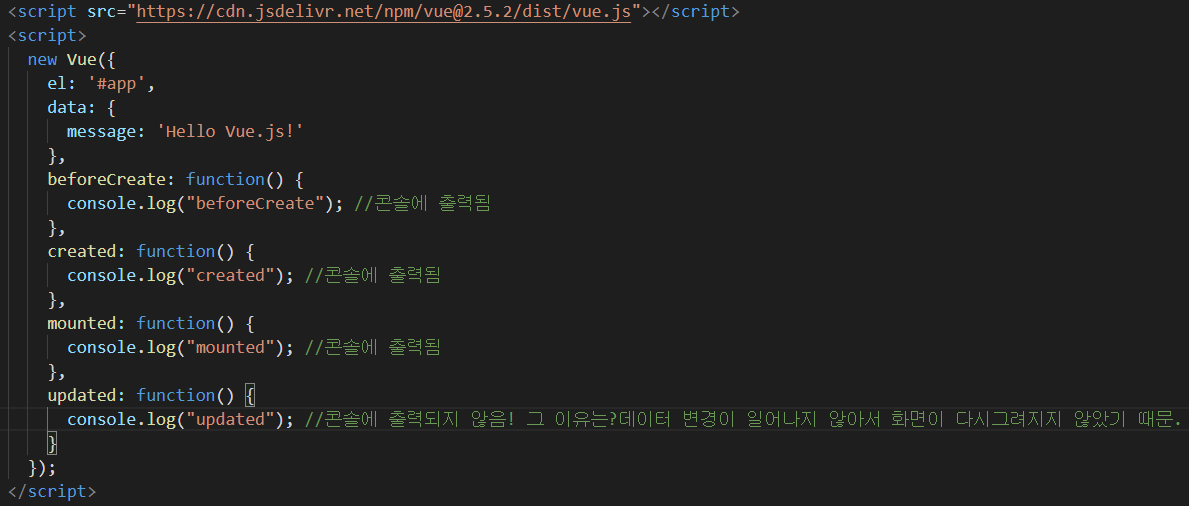
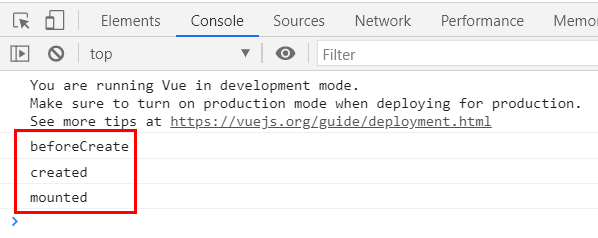
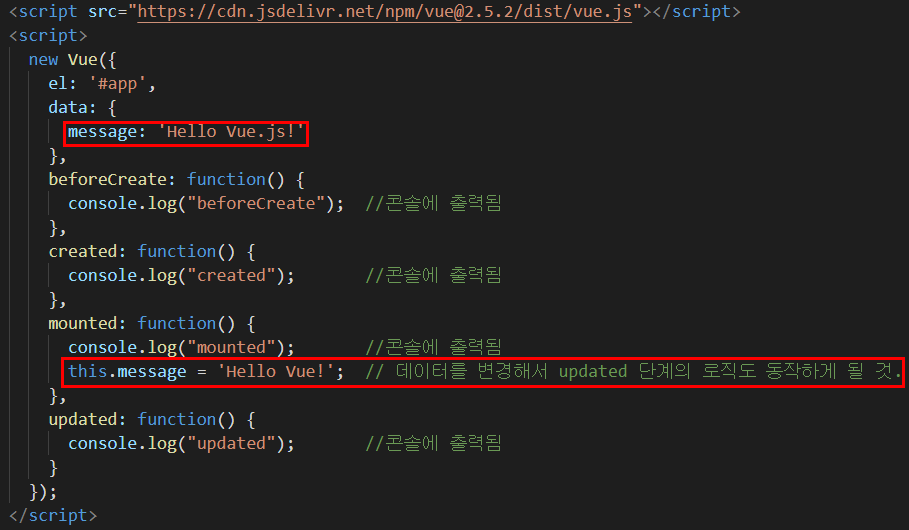
Vue.js의 라이프 사이클 실습하기


update는 콘솔에 출력되지 않았다.
그 이유는 관찰하던 데이터의 변경이 일어나지 않아서 화면이 다시 그려지지 않았고, updated 상태에서만 실행되는 함수 또한 실행되지 않았기 때문이다.


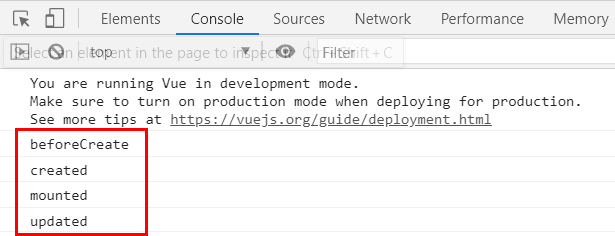
message 값이 변경되어
화면에 표시되는 message값이 갱신.
updated 속성에 정의한 함수가 실행되어
콘솔에 updated 로그가 찍히게 되었다.
'프론트엔드 > vue.js' 카테고리의 다른 글
| [Frontend Basic 2] 개발환경 설정 및 프로젝트 시작 (0) | 2022.08.08 |
|---|---|
| [Frontend Basic 1] vue.js 소개 (0) | 2022.08.08 |